Do you want to use the Chrome web browser more effectively as a Developer? 🤯
If you said YES, then this article is for you. We'll go through some of the best Google Chrome Extensions Every Developer should have.
Why to make use of Google Chrome & its Extensions? 🤔
Google Chrome is a cross-platform web browser developed by Google. Since most users use the Chrome web browser, even we as a developer use Chrome as our primary browser, It allows us to access a massive repository of Chrome extensions and resources that make our everyday activities less of a hassle. There seems to be no further need for more software with built-in developer tools.
Chrome extensions are only one of the many techniques that can be really helpful. Below is a list of the best extensions that we can make use of on a daily basis.
Top Google Chrome Extensions, you must have 🤩
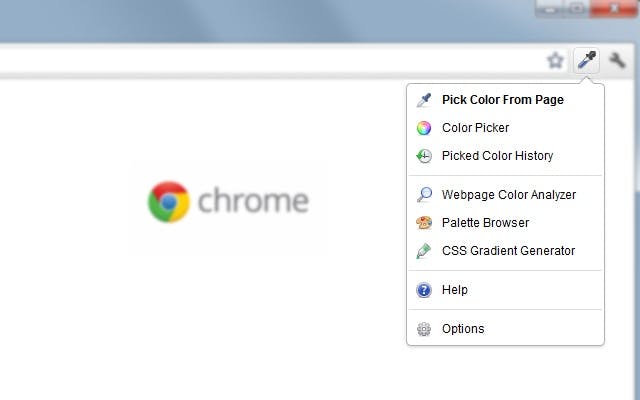
ColorZilla - With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.

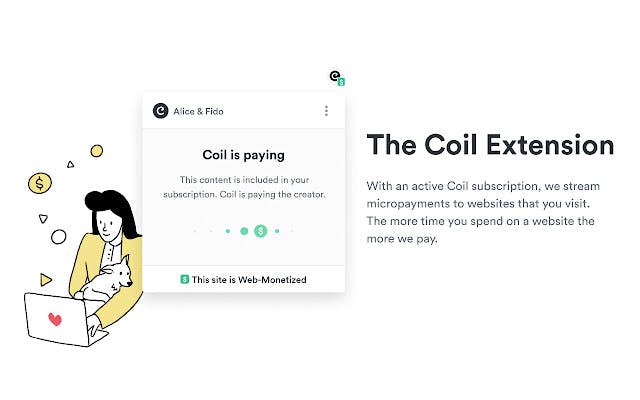
Coil - Coil is a flat rate for Web Monetization. What that means is that you pay a fixed amount of money per month to Coil and Coil will stream money to websites as you browse. Coil builds on an open standard called Web Monetization. This is a brand-new standard and not many websites support it yet. But it enables some amazing new experiences.

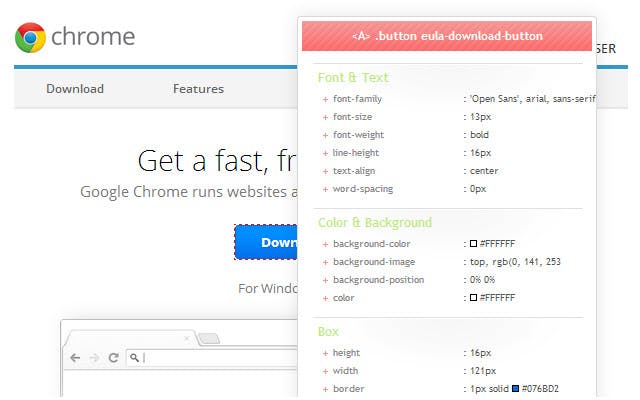
CSS Viewer - A simple CSS property viewer. CSSViewer is a simple CSS properties viewer originally made by Nicolas Huon as a Firefox add-on (2006-2008).

daily.dev - daily.dev is the easiest way to stay updated on the latest programming news.

EditThisCookie - EditThisCookie is a cookie manager. You can add, delete, edit, search, protect, and block cookies!

Grammarly - Communicate With Impact. Ensure Everything You Write Comes Across The Way You Intend. Present Your Best Self Every Time You Type. Make Your Writing Clear and Engaging. Eliminate grammar errors. Easily improve any text.

JSON Viewer - The most beautiful and customizable JSON/JSONP highlighter that your eyes have ever seen. It is a Chrome extension for printing JSON and JSONP.

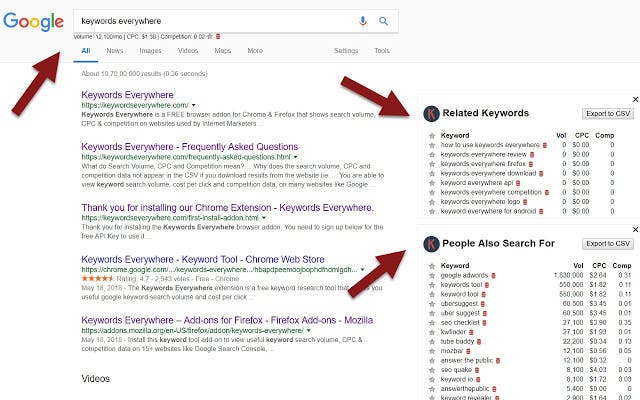
Keywords everywhere - Keyword search volume, CPC, and competition for 15+ websites like Google™ Search Console, YouTube™, Amazon™ & more.

Momentum - Replace a new tab page with a personal dashboard featuring to-do, weather, and inspiration.

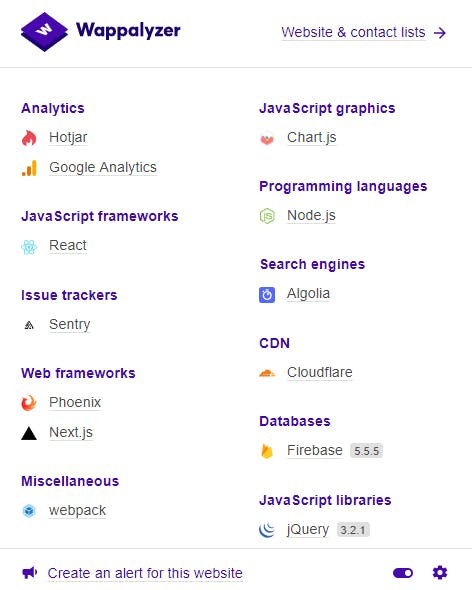
Wappalyzer - Wappalyzer is a technology profiler that shows you what websites are built with. Find out what CMS a website is using, as well as any framework, eCommerce platform, JavaScript libraries, and many more.

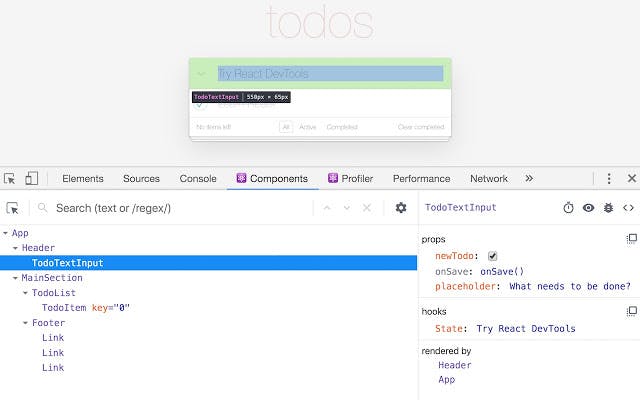
React – Developer Tools Extension - React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.

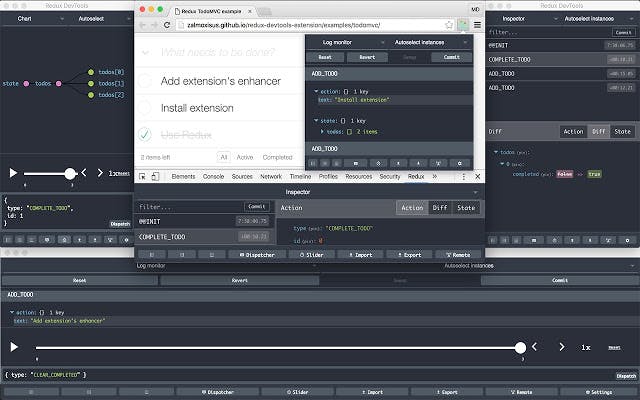
Redux dev tools - The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state.

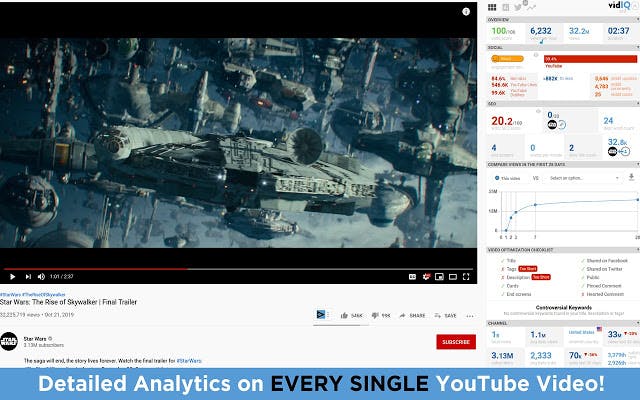
vidIQ Vision for YouTube - Do you want to know how to get more YouTube views, or discover the secrets to success behind your favorite YouTube channels and videos? vidIQ Vision for Chrome is a suite of powerful tools that every creator needs access to if they want to build their audience on YouTube.

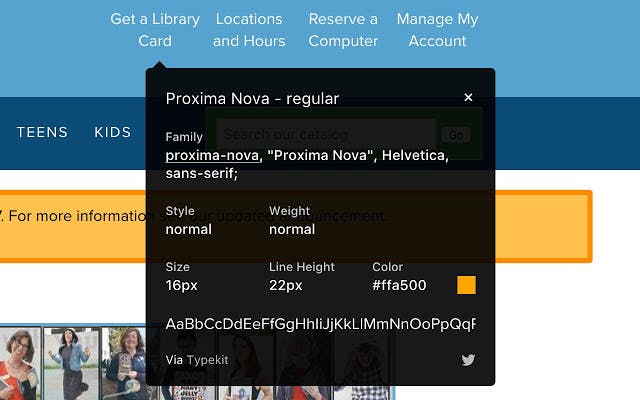
WhatFont - The easiest way to identify fonts on web pages.

NOTE: React & Redux devtools Extensions are for those who works with React on daily basis.
Congratulations!!🥳 You made it till the end. Hope you have now figured out what extensions you should use to make your life a bit easier than before.😄
Is there any other extension that you make use of? Please let me know in the comments section.✍️
Thanks, for reading it till the end. 🙏
Hope you find that helpful! Let me know your thoughts on this in the comments section. Don't forget to share this article with your friends or colleagues. Feel free to connect with me on any of the platforms below! 🚀