Many of us have the same doubts regarding "How Object.freeze() method works in JavaScript?" 🤔
Isn't it? 🙄
A couple of days back, I received a Developer Newsletter email from Auth0 & got to know about the November Coding Challenge (will share the challenge later in this blog) they have rolled out. That challenge has to do with Object.freeze() and I faced the same question at that time and thought of writing a blog on that. ✍️
So, here it is! 🎉
Before we try that Coding Challenge, Let's first understand
Object.freeze()method's working. ⚙️
Object.freeze() Method
The Object.freeze() method freezes an object. By freezing I mean, that object can no longer be mutated i.e., freezing an object will prevent the addition of new property, deletion of any property, or altering the existing property.
You would have gained a basic understanding of what Object.freeze() method will do. But, don't panic if you didn't get any idea yet. Will walk you through the working of the method with an example.
Syntax:
Object.freeze(obj) // `obj` is the object which has to be freezed.
Example - 1:
const fullName = {
firstName: 'Test',
lastName: 'User'
};
const newFullName = Object.freeze(fullName);
newFullName.firstName = 'Testing';
console.log(newFullName.firstName); // Output: Test
In the above example code, the object newFullName has been assigned property from an object fullName, and the properties of fullName object are frozen. Therefore, new property and values are prevented from being added to the newFullName object and fullName object is immutable.
Example - 2:
Let's see what's the effect of Object.freeze() method on an object with the property being the object/array itself.
const course = {
name: 'Intro to ReactJS',
author: 'Kect C Doods',
info: {
duration: '3 hours',
platform: 'Youtube'
}
};
Object.freeze(course);
course.name = 'Intro to Next.js';
course.info.duration = '1.5 hours';
console.log(course.name); // Output: Intro to ReactJS
console.log(course.info.duration); // Output: 1.5 hours
Object.freeze() method only applies to the immediate properties of an object. This means it will prevent values addition/deletion/reassignment operations only on immediate object properties (name & author in this case).
But, if the value of those properties are objects or arrays themselves, then those objects or arrays won't be frozen and they are still mutable (info in this case).
Explanation: As the immediate property name will be frozen and its value will not change. But, info property is an object, and as Object.freeze() performs shallow freeze the output we are getting is the updated value as the child object will not be frozen with this method call.
Note: Similar functionality of
Object.freeze()method can be seen if the object's property is an array itself.
What was the November Coding Challenge? 🧐
Now that you know how Object.freeze() works, I would like you to give this challenge a try.
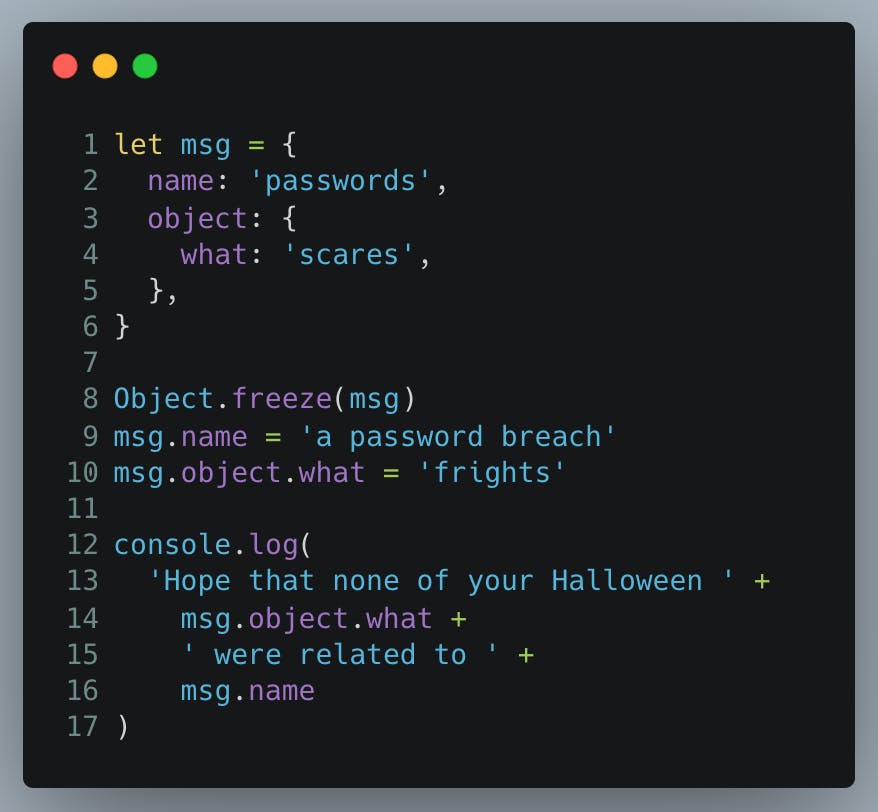
Let me know what will be the output of the following code snippet in the comments section.

💡 Key Points:
- Object.freeze() method is used to freeze
objects&arrays.- Object.freeze() method is used to make an object immutable.
- Object.freeze() method will perform
Shallow Freeze.
If you find it useful, do share it on your socials and let me know your question/thoughts in the comment section, and don't forget to try the November Coding challenge. 😛
Woohoo! 🎊 You made it till the end. Thanks 🤝
